VOLTA
Как продать яхту за 5 000 000 € с помощью сайта?
Этот вопрос мы часто обсуждали с командой на этапе аналитики и дизайна. Потом переводили стоимость в рубли и задавали этот вопрос еще раз
Volta — первая морская компания в Европе, специализирующаяся на гибридных, электрических и солнечных лодках.
Цель компании – сделать катание на лодках чище и экологичнее.
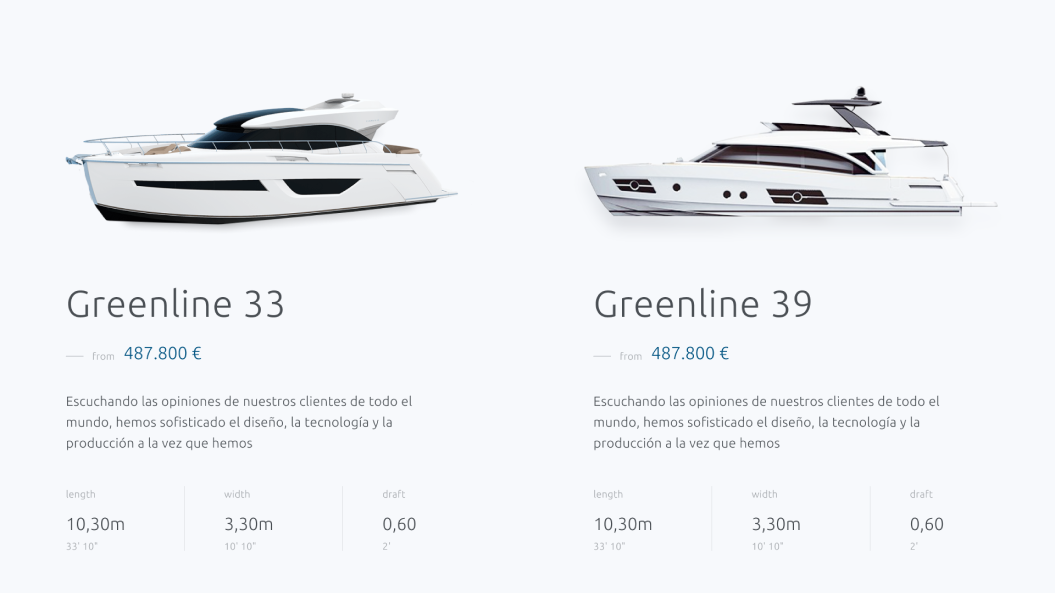
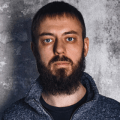
25 моделей лодок разного диапазона цен, уровня, категорий
У Volta 2 офиса в Испании и один в Португалии. И активные переговоры про открытие офиса в Эстонии
Входящие данные и аналитика
Цель проекта
Заменить старый сайт на новый. Нужен больший контроль над сайтом, его управлением. Сделать более современный интерфейс, увеличить лояльность за счёт дизайна
Декомпозиция и входящие данные
Провели несколько интервью и брифингов с заказчиком. Итоговую задачу разделили на несколько фундаментальных составляющих
-
01
Удерживать пользователя на сайте за счет дизайна и высокой скорости загрузки
-
02
Лучше квалифицировать пользователей. Отсечь ненужные обращения к менеджерам и продвинуть потенциальных клиентов по воронке продаж
-
03
Усилить позиций сайта по SEO
-
04
Сделать продуманную мультиязычность
-
05
С помощью сайта расширить сеть партнеров
-
06
Привлекать производителей сопутствующих товаров «электрического для моря» и новых региональных партнеров
-
07
Расширять линейку новых производителей
Этап брифинга и аналитики
На этом этапе мы собрали данные с гугл-аналитики текущих сайтов, проанализировали ЦА, с каких устройств какое количество пользователей заходит и пришли к решению разрабатывать сайт по mobile first
Преимущества mobile first на этом проекте:
-
01
Повышение позиции в результатах поиска Google
-
02
Быстрая загрузка страниц при низкой скорости подключения
-
03
Удобный интерфейс для навигации в мобильном экране

Мария
Системный аналитик
Технически — система не сложная, но большой акцент нужно было сделать на анимации, продумать навигацию, доступность и поработать с интерфейсом административной системы, чтобы администраторы могли легко редактировать контент
Этап прототипирования
На этапе прототипирования определяли расположение контента на страницах, определяли необходимые акценты и наполнение страниц контентом
В процессе работы периодически созванивались с заказчиком и обсуждали прототипы, вносили изменения, опирались на аналитику и user experience
В итоге пришли к единому видению всех страниц

Анатолий Балашов
Заказчик
Да, в целом концептуально всё ок. Если понимать что это функциональный, не детальный макет, то всё хорошо. Можем двигаться дальше
Дизайн-проектирование
Style-board и концепции
Этап дизайна начали с анализа конкурентов и сайтов, на которые ориентируется наш клиент в плане дизайна. Составили style-board и определили дизайн-концепцию сайта.

Ирина Хабарова
Дизайнер
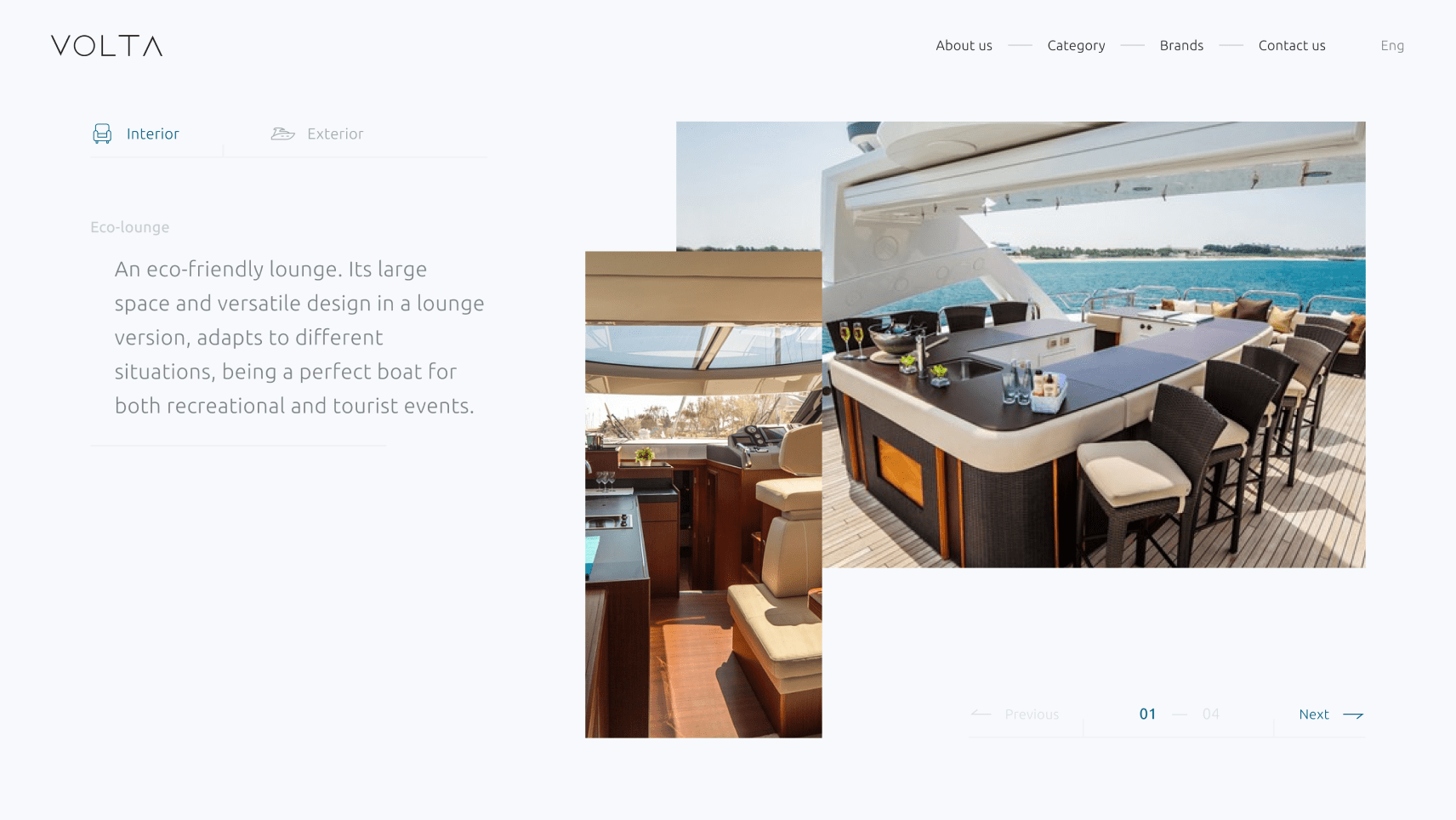
Основа концепции — свет, легкость и красочные фото. Предполагается использовать сдержанную цветовую палитру, нестандартное расположение тематических блоков, стильные декоративные элементы — графику, навигацию, контрастные шрифтовые сочетания

Mobile first
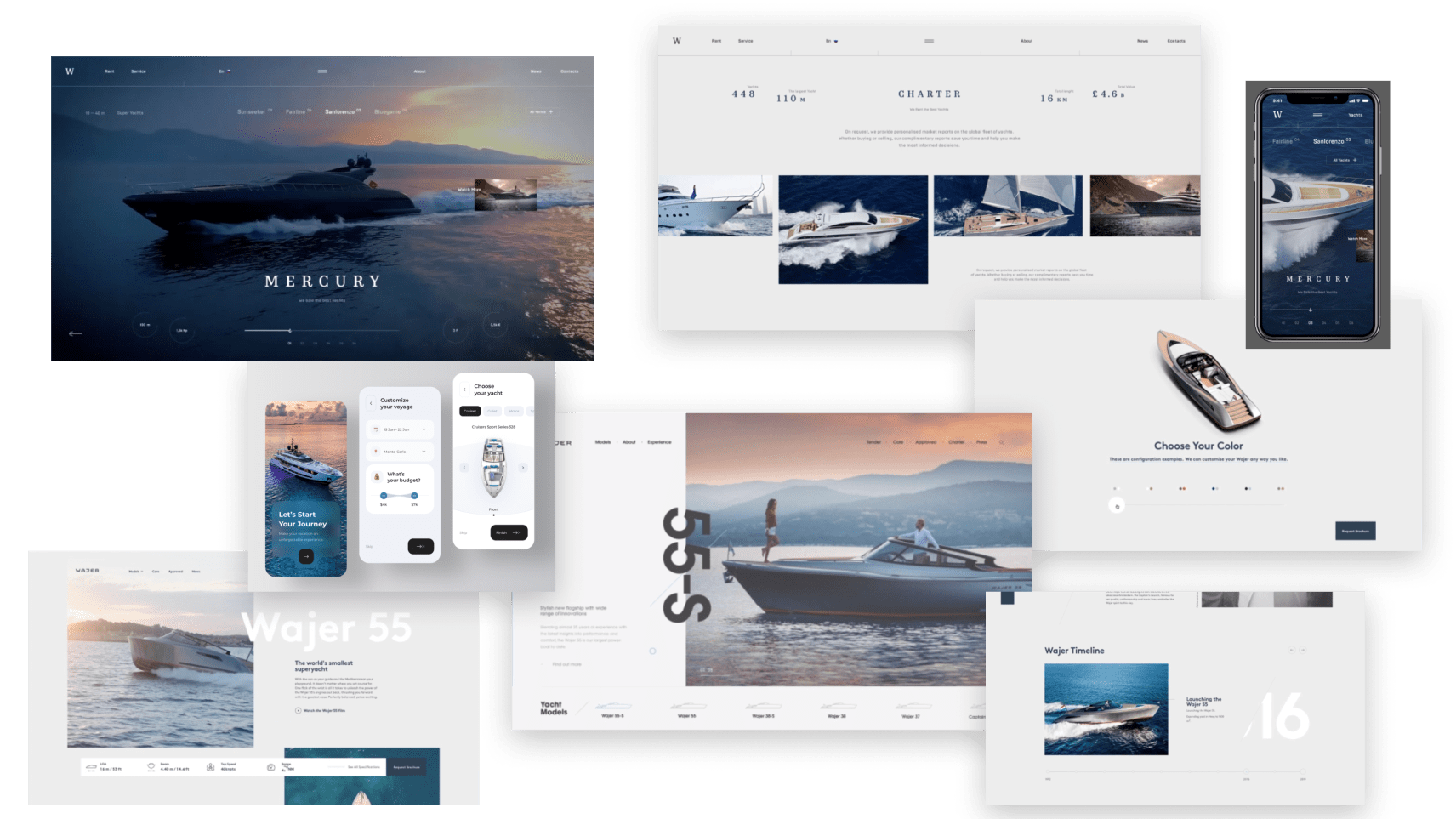
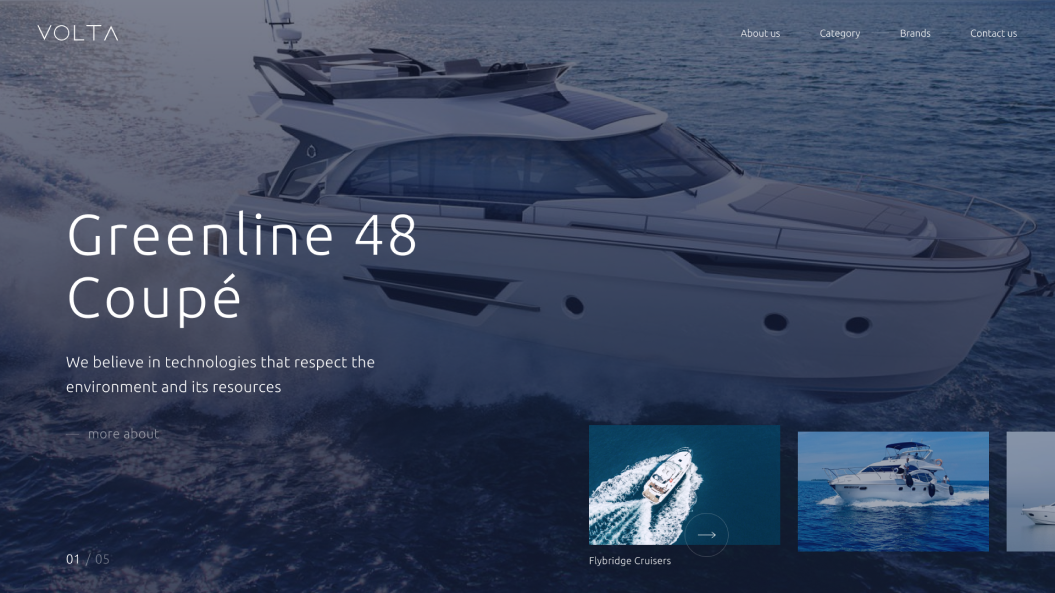
Так как работали по mobile first – вначале разрабатывали макеты для мобильной версии. Пробовали разные решения, концепции, шрифты, обсуждали макеты с заказчиком
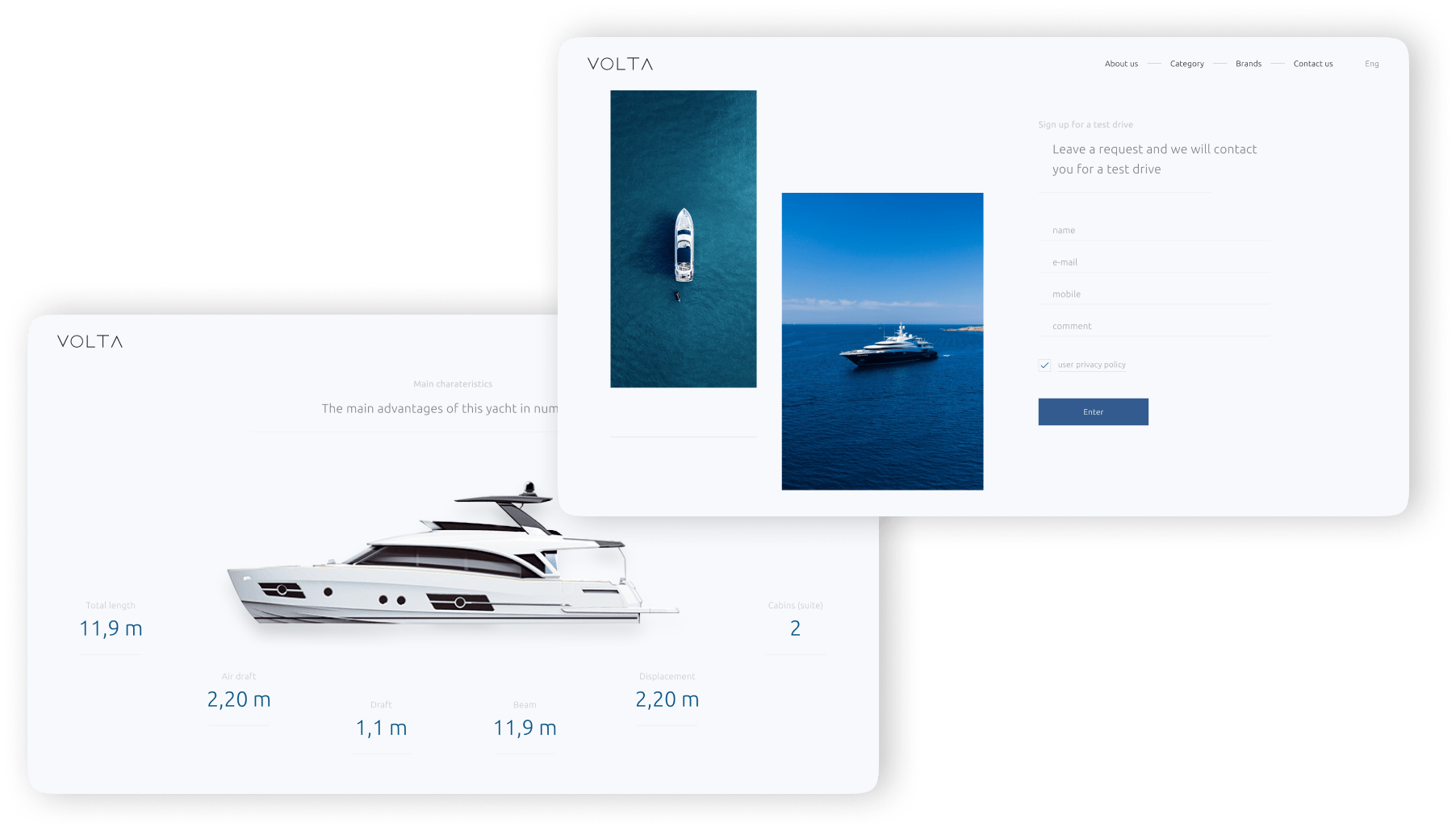
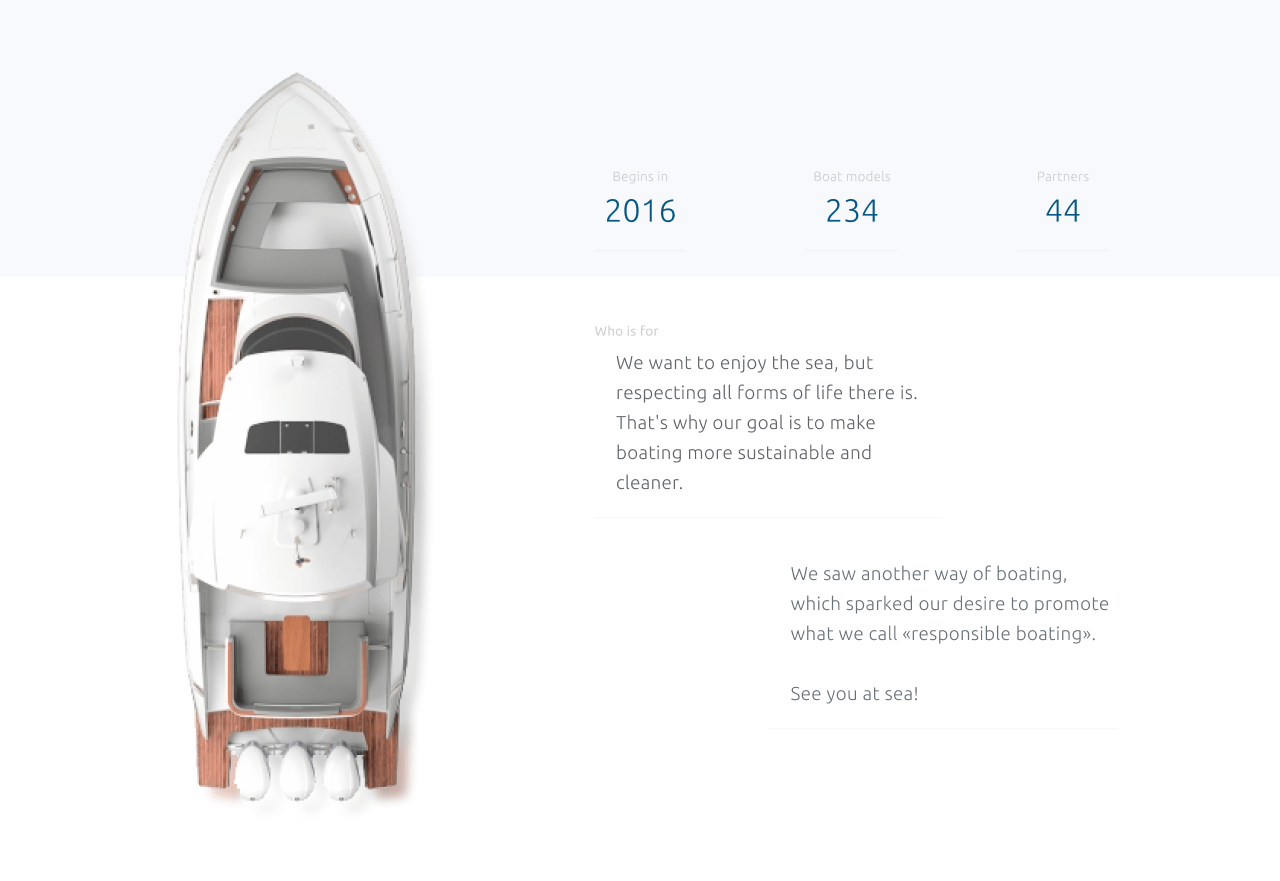
Адаптивная версия
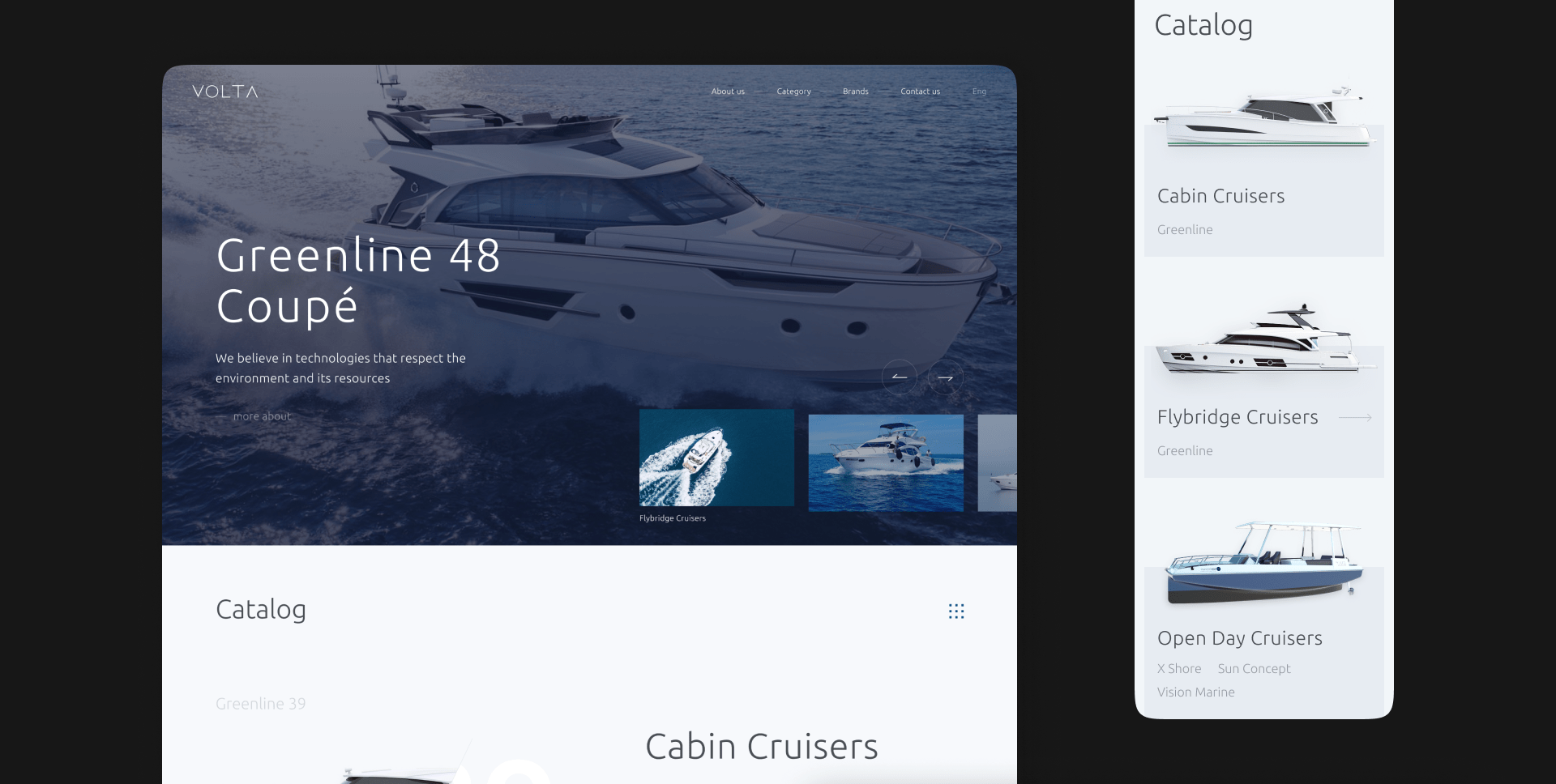
Адаптивные макеты начали разрабатывать с разрешения 1920*1080 Целью было сфокусировать пользователя на товаре, но на более больших разрешениях. Пробовали разные варианты, но остановились на простом и быстром отображении всех моделей лодок в рамках одной карточки


Разработка минимальной версии сайта
Frontend
-
01
Начали с мобильной версии, которую сделали достаточно быстро
-
02
Затем адаптировали для больших экранов
-
03
Когда сверстали весь сайт, начали встречаться с дизайнерами, сверять видение, вносить корректировки в вёрстку
-
04
Дизайнеры подбирали референсы анимаций очень тщательно, чтобы украсить всю идею
-
05
Разработчики делали анимацию, снова встречались, отсматривали, корректировали


Backend
Сделали админ систему на Metronic. Пришлось перевести все компоненты и всю систему на другие языки, чтобы все администраторы могли управлять сайтом. При начале интеграции с фронтом запутались в данных, пришлось корректировать этап фронтенда. Спустя 100500 правок получили красивую dev-версию

Тестирование
На этапе фронтенда тестирование делали по Pixel perfect. Особое внимание — обтравленные лодки. Проверяли как можно больше ситуаций, в которых можно получить некорректное отображение изображения. Слайдеры — качество отображения на первом месте, анимация, как работает на десктопе, как на мобилке? Анимация — учитывали особенность европейского интернета с небольшой скорость. Оптимизировали вес изображений, сделали максимально быструю загрузку и прогрузку страницы, чтобы с любого устройства эта красота открывалась корректно

Кроссбраузерность
На разных браузерах, разных версиях, из-за большого количества анимации начали ловить много багов, исправлять, снова ловить и так по кругу. Итог: длительное тестирование, но корректная работа в каждом браузере
Кроссплатформенность
Исходя из метрики и аналитики ЦА — большой акцент на устройствах Apple. Проводили тестирование на всех последних версиях. Перед релизом сайта вышло обновление iOS, с которым тоже пришлось поработать.



Александр
Менеджер проекта
Запустись, сайт в продакшне. А как же испанская аудитория? Сайт доступен только на английском языке. Решаем сделать акцент на мультиязычности и по готовности сразу выкатить в продакшн. Большое количество контента долго переводить вручную, поэтому остановились на Google API Translate.
Подключились к API, настроили автоматический перевод, израсходовали все бесплатные символы для тестирования. Взяли пакет на несколько месяцев вперед, тщательно протестировали на разных языках и поехали в продакшн








Вероника Серовикова
Менеджер проекта
Первое, что мы увидели – фотографии от клиента.
Посмотрели их с командой и поймали волну вдохновения — красивые лодки, шикарные виды, всё сочно, стильно и со вкусом.
Сразу захотелось сделать красиво, очень